最近在做的项目需要商品展示的时候3D旋转,需要展示一张商品的正面图和带有logo的背图,3D旋转好做,关键是怎样将这两张图片连起来,即让图片看起来有厚度。


一时半会没想到解决办法,虽然我知道肯定会有办法的。
忽一日,我想到是不是可以在这两家图片放多个带有底色的dom,叠加出厚度来,就像我在photoshop里给作品做有厚度的阴影一样。

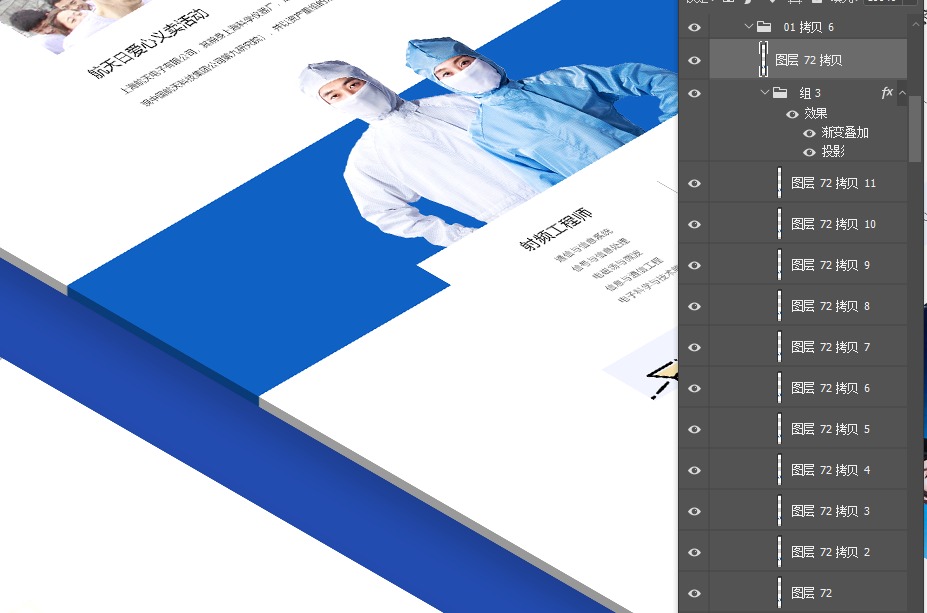
photoshop里复制多个图层做出有厚度的案例展示图
一试之下,果然可以。

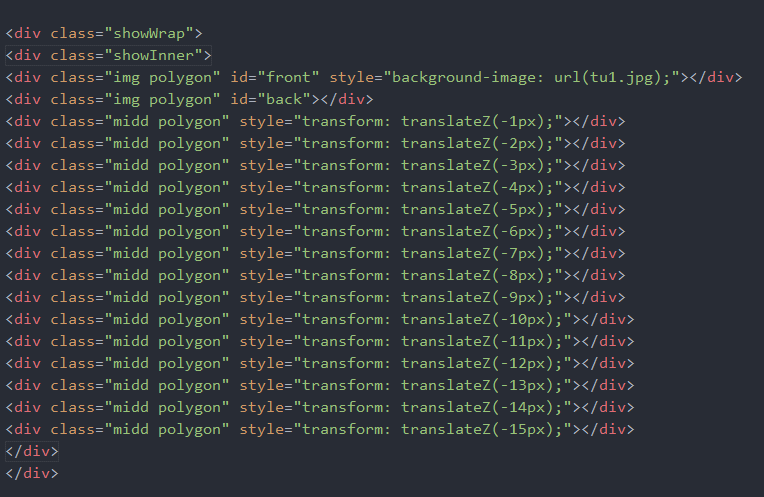
这两张图片相距多少px就加多少个dom。当然这肯定不是最优解,平白无故的多出来这么多代码。
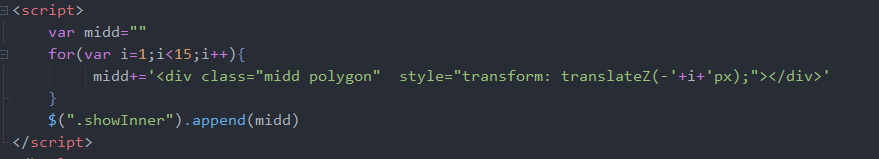
最后用js写一个循环,方便控制和修改。
最终效果图如下:


附上代码,希望对有此类需求的朋友有所帮助。