行业背景
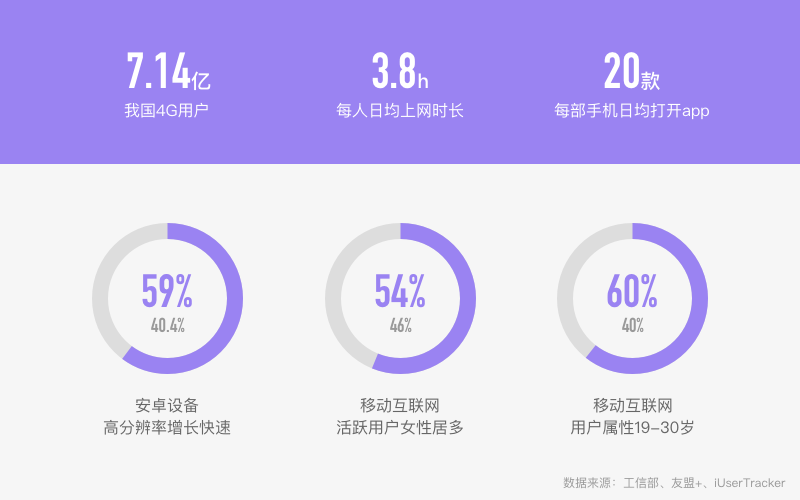
首先来看一组来自工信部披露的数据:截至2016年10月,我国4G用户持续爆发式增长,总数达到了7.14亿户,1-10月净增2.83亿户,增幅达到了39.6%。对于互联网行业从业者来说,面对如此庞大的用户群既是一种幸运同时也是一种挑战。幸运指的是一款app用户可以增加动辄几十上百万的用户量,挑战则是来自行业市场需求的瞬息万变,需要有极快的更新迭代速度。保持对行业动态趋势的观察,可以帮助我们更好地应对不同的挑战。

除了4G用户数暴增外,从每人日均上网时长接近4小时,每部手机日均打开app20款的数据显示,移动互联深度用户越来越多,互联网与人们的生活也越来越密不可分。但是随着马太效应,人口红利的消失,如何在竞争激烈的环境里进一步提高用户体验,吸引留住用户,这一难题摆在了众多从业者的面前。
为什么要关注设计趋势?
设计是拉开产品差异化的关键,而影响设计的因素是众多的,事物总是处在不停地发展变化中,比如蝴蝶效应,某个因素的改变就可能带来连锁反应。设计也是如此,需要顺应发展变化。我们也会发现各大公司对产品的升级会带来很大的关注度,因为拥有众多用户的顶级互联网公司对设计趋势的把握更加敏感,他们的一举一动常常是基于基于多方面的详实考察、深入了解用户需求。
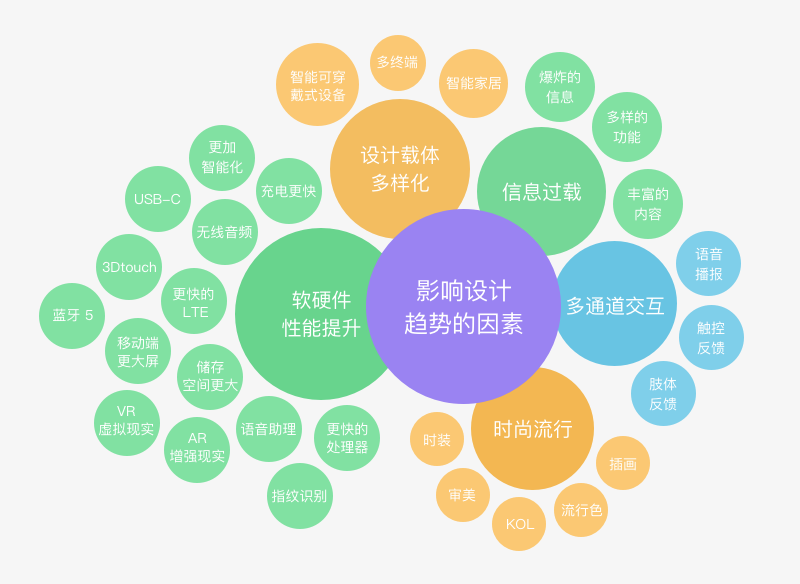
影响设计趋势的因素

软硬件的性能提升对设计趋势的影响是最大的。友盟数据表明,大屏幕手机的占比还在不停上升,从分辨率分布上,Android设备720p和1080p是主流,iOS设备1334*750和1136*640是主流。小屏幕手机进一步被更大的屏幕取代。再比如指纹识别这类生物识别技术和移动支付服务会变得非常普遍。至于高端机型,或许会有更多的深度学习技术,根据用户的行为习惯,修复和改善使用体验。
虚拟现实和增强现实技术带来的想象力是非常有吸引力的。可以说是移动设备下一个增长点。2017年虚拟现实技术可能会延伸到价格更低的智能手机,同时原本极为节省成本的低端机,也将有更好的图形处理性能、更高的分辨率和更大的储存空间。但VR技术仍有诸多未攻克的难点,还很难在17年能爆发增长普及到大量用户。而AR技术应用的市场空间相对来说会更广泛一些,各行业期待与AR结合的运用更乐观,可以预测的是2017年AR技术的应用会更加普及。
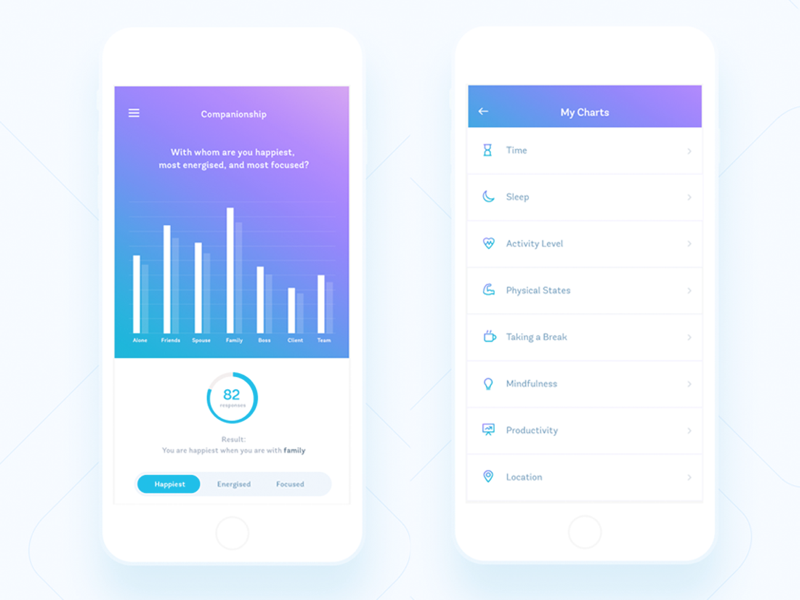
一、微交互将会大量主导产品设计细节
随着一些功能的交互模式和UI控件经过迭代积累,很多团队已经能产出针对全局性的交互和视觉规范来提高日常设计和开发的效率。而一款令人沉迷的优秀应用,很大程度上是因为细节精致的处理和恰到好处的微交互存在。细节包括文字排版、图标风格、色彩选择、各种对齐、信息分层等等。以文字为例,即使只对字号的选择、字符间距的调整也能让设计更加简洁有力。时下流行的柔和明亮的渐变色使用、以及有着大字号、大留白、大色块的杂志风排版,这些看似简洁的设计背后无一不是对各种细节的精细处理。
此外,微交互指的是用户操作触发数码设备而产生的单个交互。顾名思义,绝大多数这类交互都是微小而不引人注意的,但是它会为你提供平滑、自然的感觉。它的出现是补充快速沟通时的状态呈现和反馈,将某个动作所产生的结果视觉化地呈现出来,帮助用户操作理解屏幕上的某些元素。微交互的核心要义是以更“人性化”的方式,呈现出用户预期中的操作。优秀的微交互能让用户产生参与感,并渴望进行下一步的操作。

2017年1月正式推出的微信小程序,在设计要求上其实对设计师没什么影响,还是以前设计APP那一套设计理论,对设计师来说,只需要稍看一眼小程序的设计规范,就可以转型过去设计小程序的界面了。

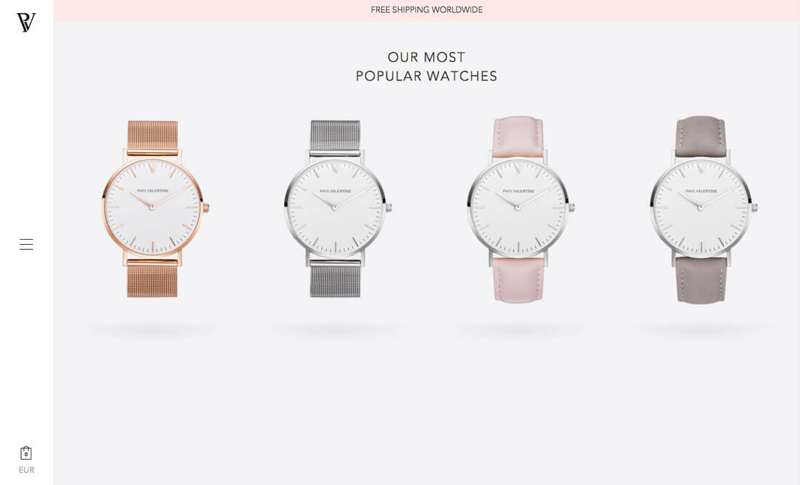
二、更小的屏幕,更长的页面
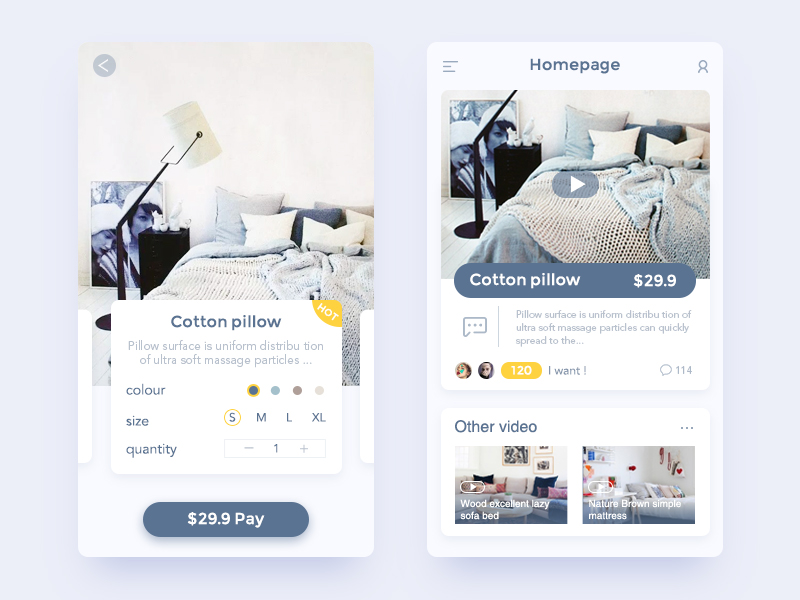
无限滚动,或者说长滚动页面,现如今已经成了电商设计师的最爱。移动端设备成为了用户浏览、获取信息的主要渠道,长滚动页面成了大量内容展示的最佳方式。由于手指触摸是移动端的主要交互方式,你会在移动端设备上看到更多的手势操作的加入。在长滚动页面当中,用户可以通过滑动交互更好地控制滚动的速度。
滑动交互也更加适合讲故事,在电商领域,长滚动页面会成为潮流的引领者。
当长滚动页面和故事走到一起的时候,视差和动效就自然而然地可以融入进来了,它会让体验更加具有吸引力,它们会让长滚动页面拥有更加视觉化的表现力,也可以帮助用户在短时间内消费更多的内容。


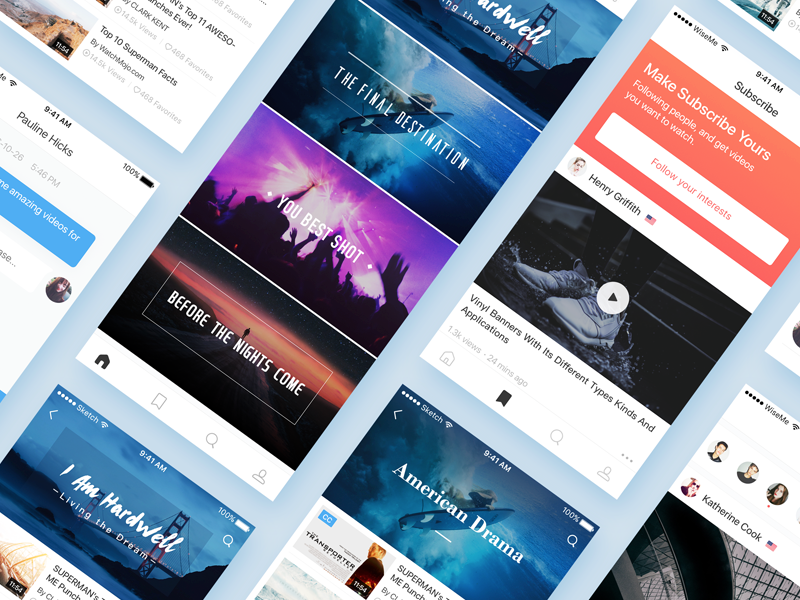
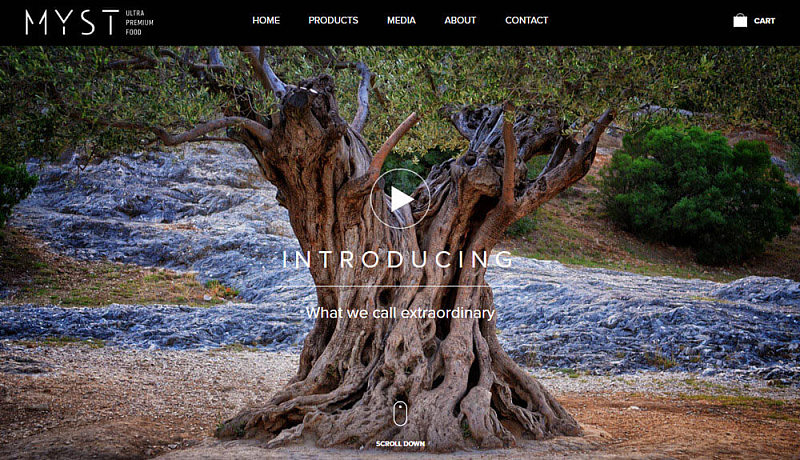
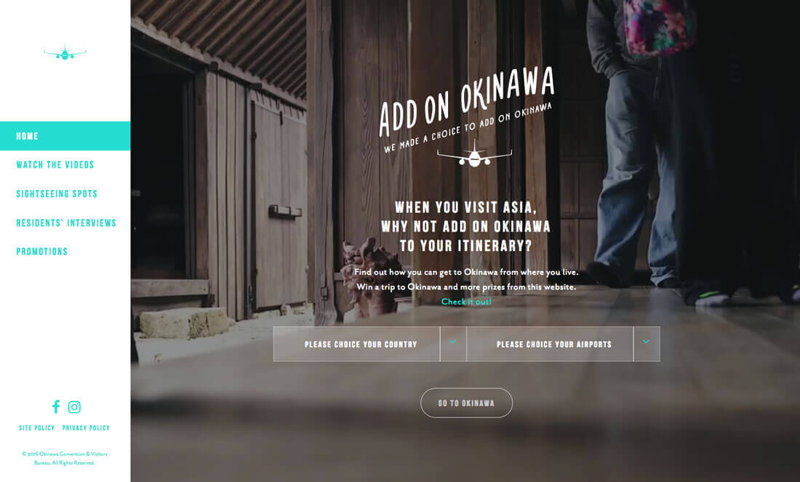
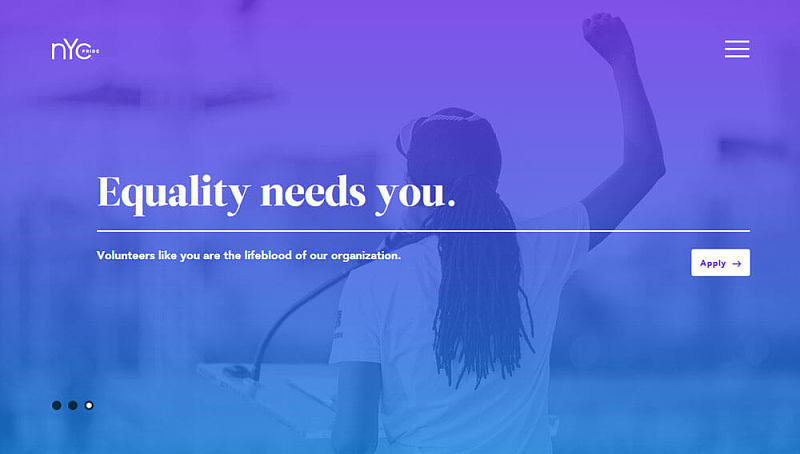
三、无处不在的高清大图和视频
随着4G流量、WIFI的获取成本降低以及各种拍摄设备在大众市场的普及,在传播形式上,视频相比于图文在未来的地位可能更高,甚至成为更加主流的一种形式。2016年12月中旬,微信朋友圈也终于可以发视频了,并且将原有短视频的8秒延长为10秒。今后在朋友圈的营销,打造视频内容就更重要了。在一些需要展现大量细节或者希望内容更生动的地方可以运用短视频或者将视频转为GIF来传达,更精准地戳中用户痛点。
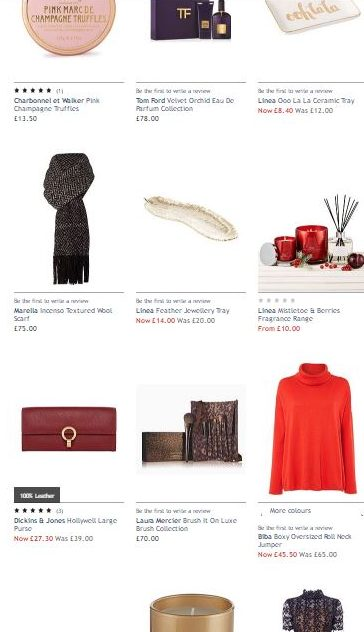
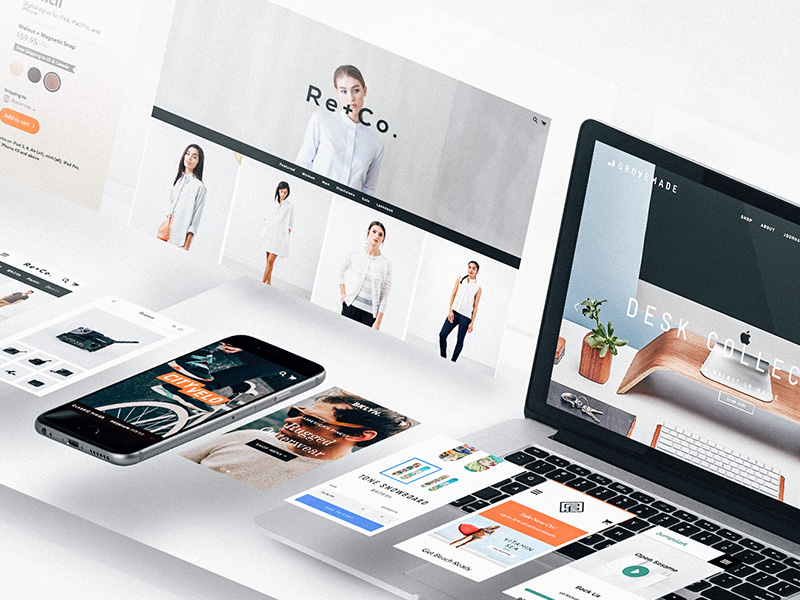
越来越多的电商和在线购物网站开始引入高清大图和视频背景,用引人入胜的体验带来更高的交易率。不仅仅是网站首页,产品的详情页也会出现更多的高清大图与视频。
例如电商类app可以将原本静态的商品详情页上传更多的360°拍摄的视频,用更高清多角度的细节曝光来帮助用户决策;OTA类app可以用短视频补充酒店、目的地的介绍;教育类app更可以通过分解知识点,利用短视频提高知识传达效率。


人们越来越习惯于在他们的设备上观看视频 - 从短片的YouTube到电影网站,可以模仿这种电影般的体验。
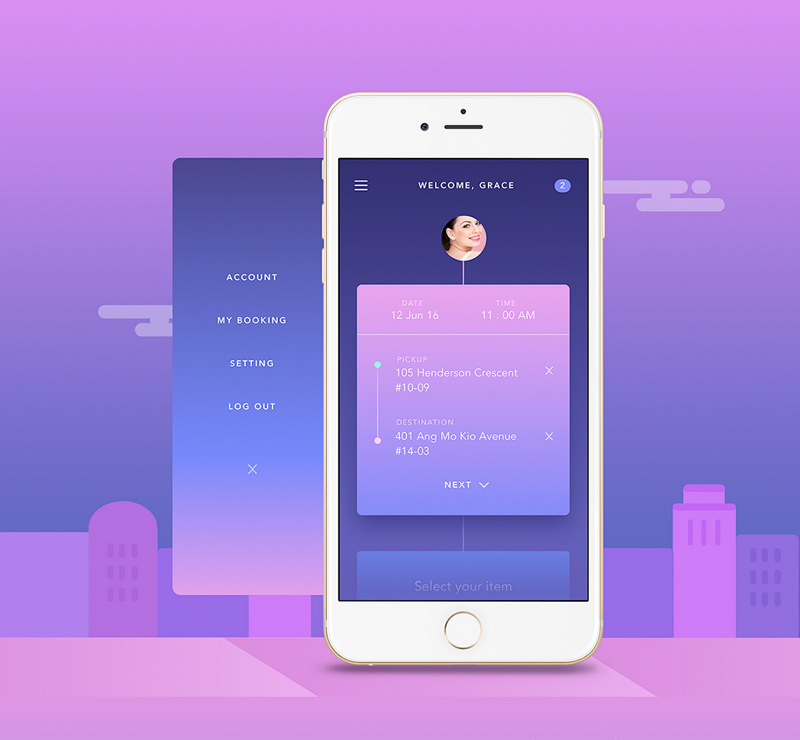
五、新的导航模式
如果你一直在关注新的设计趋势,你会发现设计师一直在尝试寻求不同的导航模式。当然,截至目前,绝大多数的页面依然还是将导航挂着页面的顶部。
随着不同的尺寸比例屏幕、不同的设备的出现,新的导航模式拥有了存在的可能性。首先流行开来的是屏幕侧边导航设计和隐藏式的导航设计。
这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的变化:它们让页面变得更加时尚,可以兼容不同的屏幕需求,甚至让整个网页布局都能进行全新的设计了。
隐藏式菜单设
计并不是让导航完全隐藏,而是让整个屏幕都成了呼出菜单的控件,这样的设计已经被很多用户所理解并熟知,它在移动端上的应用已经相当的广泛。


六、中性、自然的配色方案
潘通最新发布的2017 年流行色——草木绿,这一自然气息浓郁的色彩被大家称为“新中性色”。
在未来的一年当中,将会出现越来越多充满自然特色的配色方案,而其中许多配色方案会选择使用草木绿来搭配。

2017 年度色彩“草木绿Greenery”闪亮登场后引发了一众讨论,被钦点的草木绿所代表的意义积极向上从潜意识层面为新年提前助威好像也不错:2017 又是美好的一年哦。

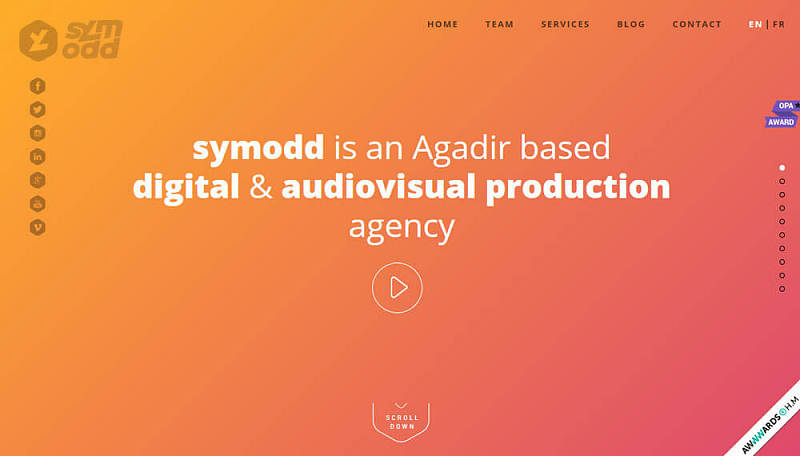
七、双色渐变
从2013年至今,扁平风以强烈简洁的功能界面区分,抛弃多余的元素,减少过度美观修饰对信息的干扰等等优势在设计潮流中着实稳稳的走过了三个年头。
但是一切皆扁平的纯色理论中,也有一定程度上存在着各种小弊端,如:页面信息难以拉开层次关系;缺少个性\特性展现;过度弱化的视觉信号;失去对事件的控制感等等...
所以不少新锐设计师在试着打破扁平的魔咒,渐变色就是目前被设计师们重新拾起的武器。
选择色谱盘上的邻近色进行糅合,产生了双色渐变,绚丽中又不浮夸,运用得当会为页面增色不少。
简单干净的双色渐变开始让简单的设计赋予活泼有趣的气息。




平,却不再那么平了,颜色,字体和质感将成为设计师追捧的视觉利器。
现下很多视觉方案,已经在努力突破扁平的桎梏,向着更有意思的趋势发展起来了。比如大字体,强对比,新的iOS 10阴影等等。毕竟,审美会疲劳,而用户面对如此大的信息量,我们要在平中寻找一个突破口,帮助用户走出信息过载的挣扎。这是对于视觉设计,排版,字体研究等的真正考验。
现在,渐变是趋势。
最常见的方法是叠加在照片图像顶部的双色渐变的技术,你可以改变它的外表,平庸的照片也变的有趣。
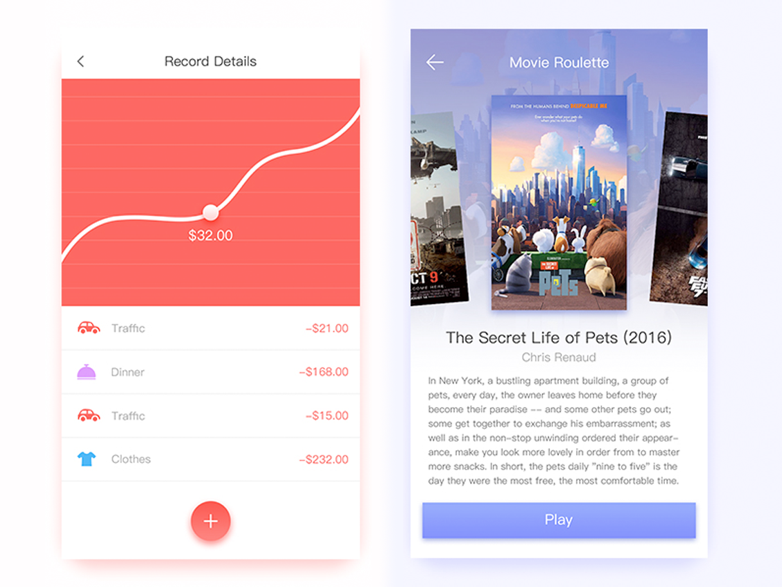
八、彩色投影
投影同样也是一个视觉老技巧。但是以往投影多流行的是灰色或者重色的运用。近期另一种更大胆活泼的形式开始悄然流行,就是“彩色投影”或者叫“融入式投影”。
投影的颜色会随着投影源的主体色彩而改变,这样的好处是可以把投影带来的层次感控制在良好的弱体验之间,让投影的主体更好的融进整体画面中。也避免了部分亮色系搭配时,灰色投影显脏的问题。同时也可以让界面及色彩更突出和饱满。
所以,越来越多的新锐视觉设计师开始在研磨彩色投影的神奇功效...

九、多终端适配 移动端优先
来自iUserTracker的数据显示移动端月度有效浏览时间已经超过PC端使用时长的2倍。当前PC端使用时长已趋平稳,移动端则仍在以较高速度增长,相信移动端会进一步侵占用户的碎片化时间。目前新产品的研发最好一开始就从移动端的设计开始,同时可以着眼于多个平台,对于偏向系统的一些交互可以依从不同平台的原生控件。最终产出一套统一风格的设计图,适配不同尺寸分辨率的设备。进入产品迭代阶段,优先保持移动端的快速迭代,其他平台可以在移动端的功能稳定一段时间后再进行跟进。

十、Html5新技术驱动设计
Html5具有强大的跨平台属性,无论是笔记本,台式机,还是手机都可以很方便的浏览。Html5页面搭配动态更新的功能,相比WebApp和响应式网站、H5页面更轻更简、互动性更强。不少app已经使用H5页面来代替原生页面,即Hybrid APP,以后的应用场景也会越来越多,尤其适合展示灵活多变的业务,可以灵活地调整功能和运营内容。在国民级应用微信的服务号里,未来也会搭建越来越多的H5页面,体验甚至不输app,并可以在其他平台适配使用。
此外,H5作为营销导流先锋,在微信朋友圈,比如淘宝造物节的《ZAO》、腾讯Next×Idea的《穿越故宫来看你》等等刷屏广告都让大家感受到了H5这一形式的传播力。总结看这些刷屏的品牌广告形式创意十分多元化,依靠的技术也多种多样,目前应用的技术就已经有交互视频、交互动画、连续动画、跨屏互动、重力感应游戏、画图互动、720°全景、VR等等。随着这些技术的普及,相信在2017年会被更多创意营销事件结合应用。而我们需要在设计开始之前先定好应该选择哪种技术来呈现设计方案,根据技术的特性设计场景才能让创意迸发的更加彻底。H5的设计对设计师能力也会越来越高,同时把握音乐、特效、交互等综合能力的才会脱颖而出。


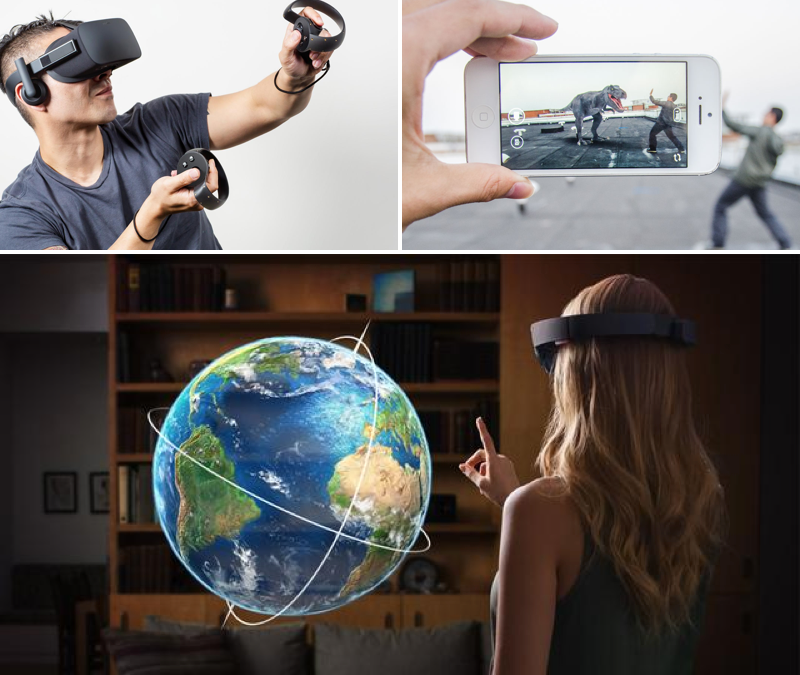
十一、增强现实、虚拟现实的初级实现
VR与AR听上去像是一对孪生兄弟,15年开始,关于他们的新闻就不绝于耳。很多人容易将VR与AR的概念弄混,以为二者是一码事,但实际上目前看来AR与VR除了都属于前沿科技外,无论在技术还是应用上都并无任何关系。VR人为地创造了感官体验,包括视觉、触觉、听觉和嗅觉体验。AR是将计算机生成的虚拟世界套在现实世界上,即把数字想象世界加在真实世界之上。但是最近又产生了一个新词,MR(混合现实,Mixed Reality)是将计算机生成的物体混合到真实世界中。VR技术还存在许多技术难题,2017年应该还不会进入消费级的市场。

AR增强现实的应用在2017年的前景则更好预测一些,会有更多的行业运用这个技术,进行一些功能拓展、商业推广。依据三星副总裁Sung-Hoon Hong的描述,AR技术可以分为四级。最低一级是虚拟对象的2维现实,但是没有交互;二级是可3D现实并实现虚拟对虚拟的互动;三级是可实现有限虚拟与现实的互动(虚拟对象可改变)并支持阴影(有虚拟光源);最高的四级是实现虚拟对虚拟的互动并可改变现实,支持有正式光源的阴影。
AR除了在游戏行业的应用,在电商、旅游类app的也会有更多想象空间,比如3D试衣间、智能出行地图等等。在营销领域,可口可乐、麦当劳等品牌在传播时已经考虑运用这些新技术,而由于国内尚未全面普及,一时间无法全面跟上。日前,京东VR/AR项目经理吕行就已经表示“京东将在明年正式上线AR购物应用JD Dream,也就是京东梦。”随着时间的推进,2017年,伴随新技术的创意将被更多挖掘,VR/AR技术也将不单单体现在概念体验或者简单的H5上,必将有更有利于传播的方式出现。
十二、更多的工具帮助设计师完成协同、多样化等需求
随着移动端设计的大力发展,我们会发现原先适用于PC端的设计软件越来越臃肿,更多适用于移动办公的设计协同类软件开始出现。前些年,提到UI设计师必备的主流设计软件,自然而然会提到adobe系列产品,然而现在的趋势是,Sketch已经开始撼动PS在UI设计的位置。在UI设计领域,PS已经显现疲态。要让自己的设计工作更加高效,实现多样化需求,我们需要寻找运用更灵活的,辅助UI设计的工具。所谓工欲善其事,必先利其器。下图列举了部分设计协同、动效原型类设计工具。

例如Invision是一个领先的原型设计、基于产品的沟通协作平台,方便团队内设计师一起管理项目协同工作。如果寻找一个比喻的话,设计师从以前的单机状态变为可以联网和其他小伙伴们组团一起打怪了。在一定程度上,设计师是与移动互联网联系最紧密的一类人,工作方式自然也要走在更前面。

十三、设计所需技能更综合
随着趋势的发展和需求的多样化,行业对设计师专业能力的要求会越来越高,设计师的综合能力会变得越来越重要。产品功能设计是设计师的核心能力,需要在以用户为中心的设计理念下对需求进行分析,完成高保真原型并且跟进开发人员完成设计。如果能学会分析数据来衡量设计质量,将会增加设计在今后产品迭代过程中的话语权。此外,具备用户研究的能力可以帮助设计师将目标用户群的实际需求作为产品设计的导向,使产品更符合用户的习惯、经验和期待。假如你了解基础的技术开发知识,比如App技术框架的分类、每种框架的设计特点,无疑有助于设计方案更加靠谱,前端实现的效果也能更加理想。若能具备简单的coding能力,与技术的沟通就会更加高效,也能让你的设计能力提升至更高层次!假如你还对新技术的设计感兴趣,那么还需要接触更多跨界的知识,例如掌握一定的三维建模能力、空间想象能力。总之,这是一个需要不断学习成长的行业。

资料来源:
http://www.uisdc.com/2017-7-ecommerce-ux-design-trends
http://www.uisdc.com/5-main-design-trend-2017
http://www.uisdc.com/web-design-trends-2017
http://www.zcool.com.cn/article/ZNDYyNjIw.html